–ö–į–Ľ—Ć–ļ—É–Ľ—Ź—ā–ĺ—Ä
–ö–į–ļ —Ā–ĺ–∑–ī–į—ā—Ć –ļ–į–Ľ—Ć–ļ—É–Ľ—Ź—ā–ĺ—Ä –Ĺ–į HTML –ł JavaScript?
–ě—ā–≤–Ķ—ā–ĺ–≤: 3
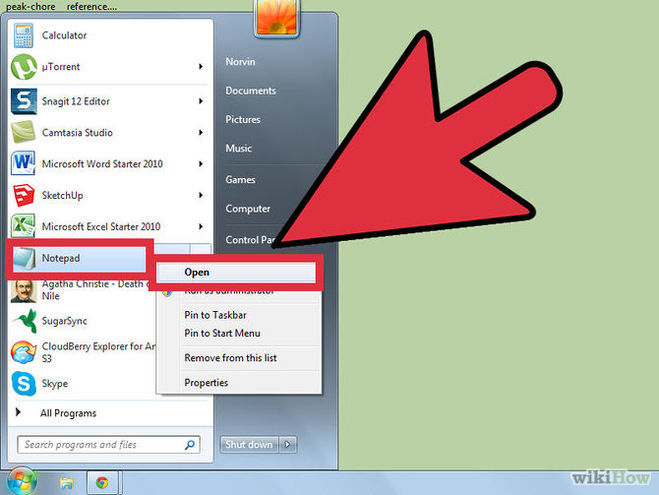
—Ā–Ĺ–į—á–į–Ľ–į —Ā–ĺ–∑–ī–į–ī–ł–ľ —ā—Ä–ł —ā–Ķ–ļ—Ā—ā–ĺ–≤—č—Ö —Ą–į–Ļ–Ľ–į —Ā –Ņ–ĺ–ľ–ĺ—Č—Ć—é –Ņ—Ä–ĺ–≥—Ä–į–ľ–ľ—č –Ď–Ľ–ĺ–ļ–Ĺ–ĺ—ā –≤ –í–ł–Ĺ–ī–ĺ–≤—Ā –•–† –ł–Ľ–ł –ī—Ä—É–≥–ĺ–Ļ –í–ł–Ĺ–ī–ĺ–≤—Ā,
–∑–į—ā–Ķ–ľ –Ņ–Ķ—Ä–Ķ–ł–ľ–Ķ–Ĺ–ĺ–≤—č–≤–į–Ķ–ľ
–Ņ–Ķ—Ä–≤—č–Ļ —Ą–į–Ļ–Ľ –≤ calc.html - —Ą–į–Ļ–Ľ —Ā —Ą–ĺ—Ä–ľ–ĺ–Ļ –ļ–į–Ľ—Ć–ļ—É–Ľ—Ź—ā–ĺ—Ä–į,
–≤—ā–ĺ—Ä–ĺ–Ļ —Ą–į–Ļ–Ľ –≤ main.css - —Ā—ā–ł–Ľ–ł —ą—Ä–ł—Ą—ā–ĺ–≤ –ł —Ü–≤–Ķ—ā–į,
—ā—Ä–Ķ—ā–ł–Ļ —Ą–į–Ļ–Ľ –≤ script.js - —Ą–į–Ļ–Ľ —Ā –ĺ–Ņ–ł—Ā–į–Ĺ–ł–Ķ–ľ —Ą—É–Ĺ–ļ—Ü–ł–Ļ –ļ–į–Ľ—Ć–ļ—É–Ľ—Ź—ā–ĺ—Ä–į,
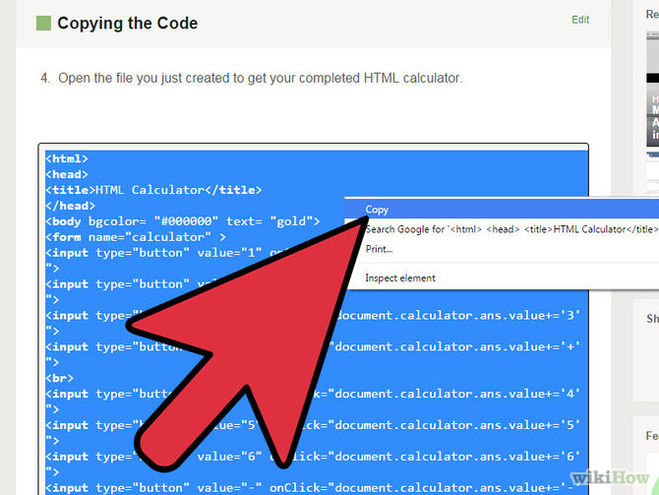
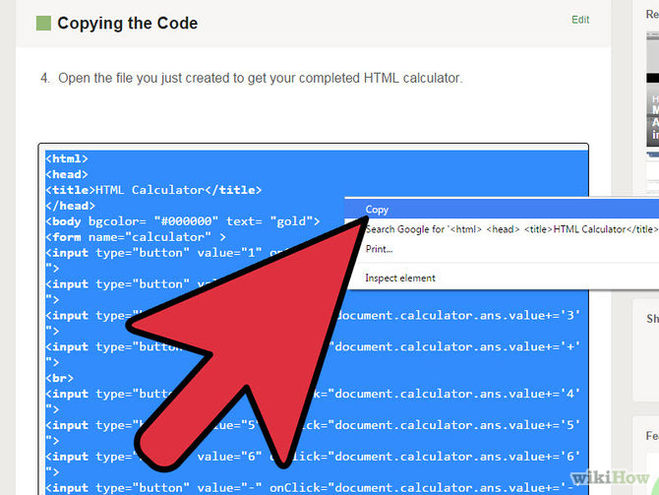
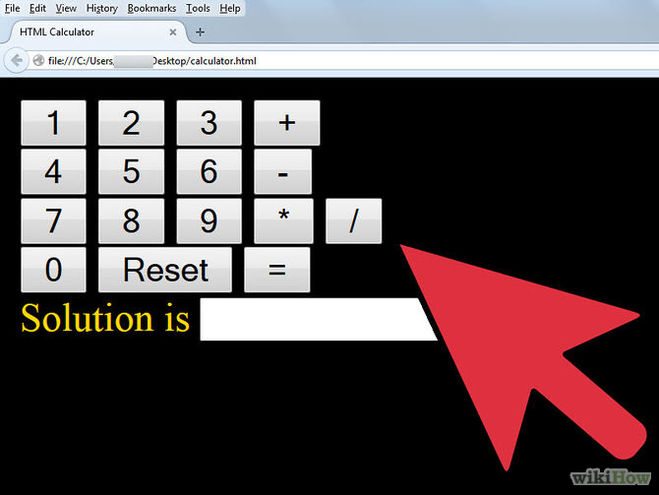
–∑–į—ā–Ķ–ľ, –Ņ—Ä–ĺ–Ļ–ī–ł—ā–Ķ –Ņ–ĺ –≤—Ā–Ķ–ľ –Ņ—É–Ĺ–ļ—ā–į–ľ –Ĺ–ł–∂–Ķ –ł –≤—Ā—ā–į–≤—Ć—ā–Ķ –ļ–ĺ–ī—č –Ľ–ł—Ā—ā–ł–Ĺ–≥–ĺ–≤ –≤ —Ā–ĺ–ĺ—ā–≤–Ķ—ā—Ā—ā–≤—É—é—Č–ł–Ķ —Ą–į–Ļ–Ľ—č, —Ā–į–ľ –Ņ—Ä–ĺ–≤–Ķ—Ä–ł–Ľ - –ļ–į–Ľ—Ć–ļ—É–Ľ—Ź—ā–ĺ—Ä —Ä–į–Ī–ĺ—ā–į–Ķ—ā.
—Ā–ĺ–∑–ī–į—Ď–ľ –Ņ–Ķ—Ä–≤—č–Ļ —ā–Ķ–ļ—Ā—ā–ĺ–≤—č–Ļ —Ą–į–Ļ–Ľ —Ā –ł–ľ–Ķ–Ĺ–Ķ–ľ, –Ĺ–į–Ņ—Ä–ł–ľ–Ķ—Ä calc.html –≤ –Ĺ–Ķ–≥–ĺ –≤—Ā—ā–į–≤—Ć—ā–Ķ —Ā–Ľ–Ķ–ī—É—é—Č–ł–Ļ –Ľ–ł—Ā—ā–ł–Ĺ–≥:
- —ć—ā–ĺ—ā —Ą–į–Ļ–Ľ-—Ą–ĺ—Ä–ľ–į calc.html —Ā–ĺ–ī–Ķ—Ä–∂–ł—ā –ĺ—Ā–Ĺ–ĺ–≤–Ĺ—č–Ķ –≥—Ä–į—Ą–ł—á–Ķ—Ā–ļ–ł–Ķ –ļ–ĺ–ľ–Ņ–ĺ–Ĺ–Ķ–Ĺ—ā—č –ļ–į–Ľ—Ć–ļ—É–Ľ—Ź—ā–ĺ—Ä–į.
–ī–į–Ľ–Ķ–Ķ —Ā–ĺ–∑–ī–į–Ķ–ľ —Ą–į–Ļ–Ľ main.css - —Ā—ā–ł–Ľ–ł —ą—Ä–ł—Ą—ā–ĺ–≤ –ł —Ü–≤–Ķ—ā —Ą–ĺ—Ä–ľ—č –∑–į–ī–į—é—ā—Ā—Ź –≤ —ć—ā–ĺ–ľ —Ą–į–Ļ–Ľ–Ķ, –≤–ĺ—ā –Ķ–≥–ĺ –ļ–ĺ–ī:
p{
font: 20px tahoma;
}
mainDiv{
background: skyblue;
width:350px;
margin:20px auto;
box-shadow:10px 10px 150px grey;
padding-top: 5px;
padding-bottom: 20px;
}
input[type="submit"]{
width:50px;
height:30px;
opacity:0.8;
border:0px;
}
input[type="button"], input[type="reset"]{
width:50px;
height:50px;
opacity:0.8;
border:0px;
}
input[type="text"]{
border:0px;
outline: none;
opacity:0.8;
height:27px;
width:159px;
}
input:hover{
opacity:1;
}
–ł –Ĺ–į–ļ–ĺ–Ĺ–Ķ—Ü, —Ą—É–Ĺ–ļ—Ü–ł–ĺ–Ĺ–į–Ľ –∑–į–Ņ–ł—Ā—č–≤–į–Ķ–ľ –≤ —Ā–Ņ–Ķ—Ü–ł–į–Ľ—Ć–Ĺ—č–Ļ —Ą–į–Ļ–Ľ script.js, –≤–ĺ—ā –Ķ–≥–ĺ –Ľ–ł—Ā—ā–ł–Ĺ–≥:
var textField = document.getElementById('textField');
textField.focus();
var submit = document.getElementById('submitButton');
submit.addEventListener('click', buttonClicked, false);
function buttonClicked(e) {
e.preventDefault();
x = textField.value;
try {
x = eval(x);
textField.value = x;
} catch (ex) {
alert('–Ě–Ķ–≤–Ķ—Ä–Ĺ—č–Ļ —Ą–ĺ—Ä–ľ–į—ā');
}
}
function addToField(n) {
textField.value += n;
textField.focus();
}
function power(y) {
x = textField.value;
x = Math.pow(x, y);
textField.value = x;
textField.focus();
}
function powten() {
x = textField.value;
x = Math.pow(10, x);
textField.value = x;
textField.focus();
}
–í —Ź–∑—č–ļ–Ķ HTML –ļ–į–Ľ—Ć–ļ—É–Ľ—Ź—ā–ĺ—Ä –Ī—É–ī–Ķ—ā –≤—č–≥–Ľ—Ź–ī–Ķ—ā—Ć –ļ–į–ļ –≤—č—á–ł—Ā–Ľ–ł—ā–Ķ–Ľ—Ć–Ĺ–į—Ź –ļ–ĺ–ľ–Ņ—Ć—é—ā–Ķ—Ä–Ĺ–į—Ź –Ņ—Ä–ĺ–≥—Ä–į–ľ–ľ–į, –ļ–ĺ—ā–ĺ—Ä—É—é –ľ–ĺ–∂–Ĺ–ĺ –ī–ĺ–Ī–į–≤–ł—ā—Ć –Ĺ–į —Ā–ĺ–Ī—Ā—ā–≤–Ķ–Ĺ–Ĺ—č–Ļ —Ā–į–Ļ—ā. –í–ĺ—ā –ļ–į–ļ –Ķ–≥–ĺ –ľ–ĺ–∂–Ĺ–ĺ —Ā–ī–Ķ–Ľ–į—ā—Ć (–ł—Ā—ā–ĺ—á–Ĺ–ł–ļ)




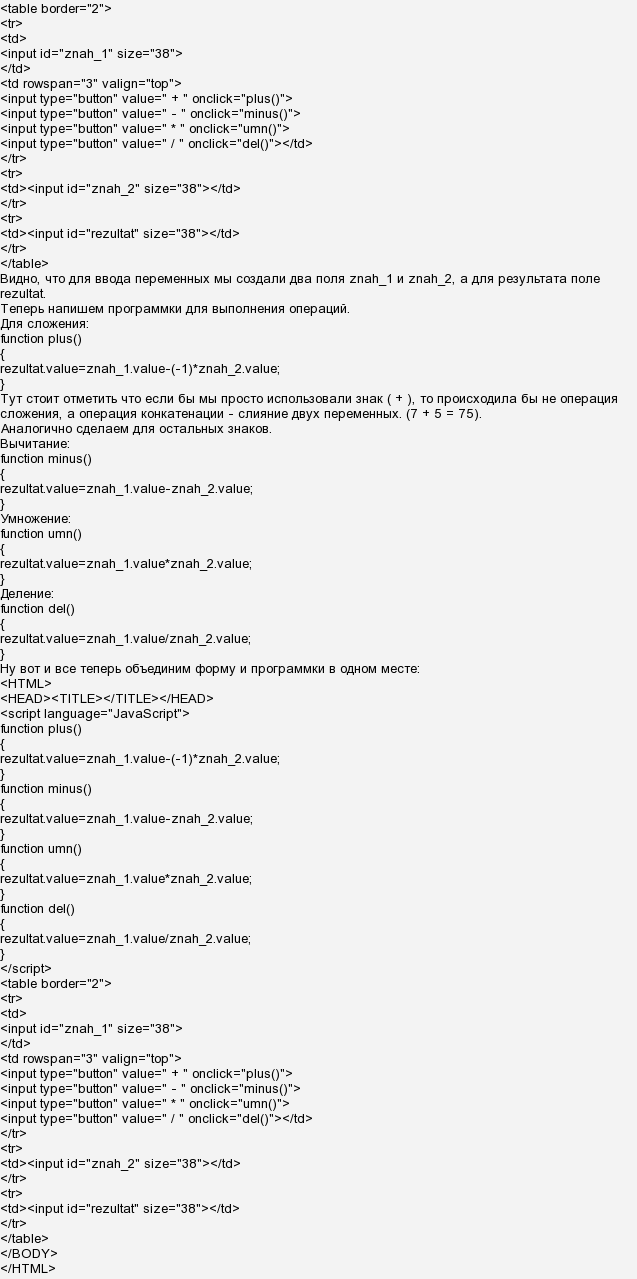
–ü—Ä–ĺ—Ā—ā–ĺ–Ļ –ļ–į–Ľ—Ć–ļ—É–Ľ—Ź—ā–ĺ—Ä –Ĺ–į Java Script –ī–Ķ–Ľ–į–Ķ—ā—Ā—Ź —ā–į–ļ (–ł—Ā—ā–ĺ—á–Ĺ–ł–ļ):
–ē—Ā—ā—Ć –≥–ĺ—ā–ĺ–≤—č–Ķ —Ā–Ņ–Ķ—Ü–ł–į–Ľ—Ć–Ĺ—č–Ķ –≤–Ķ–Ī-—Ą–ĺ—Ä–ľ—č. –í–ĺ—Ā–Ņ–ĺ–Ľ—Ć–∑—É–Ļ—ā–Ķ—Ā—Ć –ĺ–Ĺ–Ľ–į–Ļ–Ĺ –ļ–ĺ–Ĺ—Ā—ā—Ä—É–ļ—ā–ĺ—Ä–ĺ–ľ –≤–Ķ–Ī-—Ą–ĺ—Ä–ľ –Ľ—é–Ī–ĺ–Ļ —Ā–Ľ–ĺ–∂–Ĺ–ĺ—Ā—ā–ł —ā—É—ā –ī–Ľ—Ź —Ā–ĺ–∑–ī–į–Ĺ–ł—Ź —É–Ĺ–ł–≤–Ķ—Ä—Ā–į–Ľ—Ć–Ĺ–ĺ–≥–ĺ –ļ–į–Ľ—Ć–ļ—É–Ľ—Ź—ā–ĺ—Ä–į. –í–į–ľ –Ņ—Ä–ĺ—Ā—ā–ĺ –Ĺ—É–∂–Ĺ–ĺ –∑–į–ī–į—ā—Ć —Ą–ĺ—Ä–ľ—É–Ľ—É –Ņ–ĺ–ī—Ā—á–Ķ—ā–į.











–Ē–ĺ–Ī–į–≤–ł—ā—Ć –ļ–ĺ–ľ–ľ–Ķ–Ĺ—ā–į—Ä–ł–Ļ